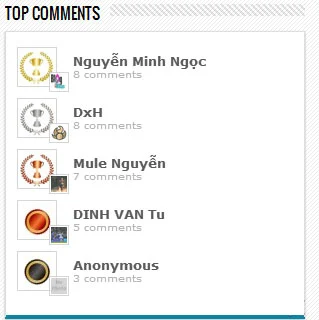
Một trong những cách để khuyến khích độc giả comment là bạn hãy thêm widget Nhận xét nhiều có hình đại diện của VNBlogspot.Com
Tuy nhiên bạn muốn tạo sự khác biệt thay vì stye "nguyên bản" của nó thì hãy xem hướng dẫn tại bài viết này
Cài đặt widget Nhận Xét Nhiều Có Ảnh Đại Diện Cho Blogspot
Nhập địa chỉ blog của bạn vào ô dưới sau đó click GET CODE để lấy codeTùy chỉnh style cho tiện ích
Bước 1: Sau khi bạn nhận được code ở phía trên hãy để ý tới đoạn sau<style type="text/css">Và thay nó bằng đoạn code bên dưới đây sau đó lưu lại
<!--
.top_commenters_content{width:100%;}
.top_commenters_content img{width: 32px;height: 32px;background-position: center;margin: 3px 3px 0 0;padding: 2px;border: #CCC solid thin;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;-moz-box-shadow: inset 0 0 3px #F0F0F0;-webkit-box-shadow: inset 0 0 3px #F0F0F0;box-shadow: inset 0 0 3px #CCC;border-image: initial;}
.top_commenters_content_item table, .top_commenters_content_item tr, .top_commenters_content_item td {vertical-align: middle;} .top_commenters_content_item table {margin-bottom:2px;margin-top:3px;}
.top_commenters_content_item {filter: alpha(opacity=80);opacity: 0.8;}
.top_commenters_content_item:hover {filter: alpha(opacity=100);opacity: 1;}
.top_commenters_title a{font-size: 13px;text-decoration: none;color: inherit;line-height: 1em;font-weight:bold}
.top_commenters_info{font-size: 10px;filter: alpha(opacity=60);opacity: 0.6;}
.top_commenters_title a:hover{text-decoration:underline;}
.top_commenters_info a {color: #666;}
-->
</style>
<style type="text/css"> <!-- .top_commenters_content{width:100%}Bước 2: Vào blogger → Mẫu → Chỉnh sửa HTML(Mở rộng tiện ích) và dán trước thẻ ]]></b:skin>đoạn code bên dưới
.top_commenters_content img{width:20px;height:20px;background-color:white;margin:25px 0 -5px 30px;padding:1px;border:1px solid #CCC}
.top_commenters_content_item table,.top_commenters_content_item tr,.top_commenters_content_item td{vertical-align:middle}
.top_commenters_content_item table{margin-bottom:2px;margin-top:3px}
.top_commenters_content_item{filter:alpha(opacity=80);opacity:0.8}
.top_commenters_content_item:hover{filter:alpha(opacity=100);opacity:1}
.top_commenters_title a{font-size:13px;text-decoration:none;color:inherit;line-height:1em;font-weight:bold}
.top_commenters_info{font-size:10px;filter:alpha(opacity=60);opacity:0.6}
.top_commenters_title a:hover{text-decoration:underline}
.top_commenters_info a{color:#666}
--></style>
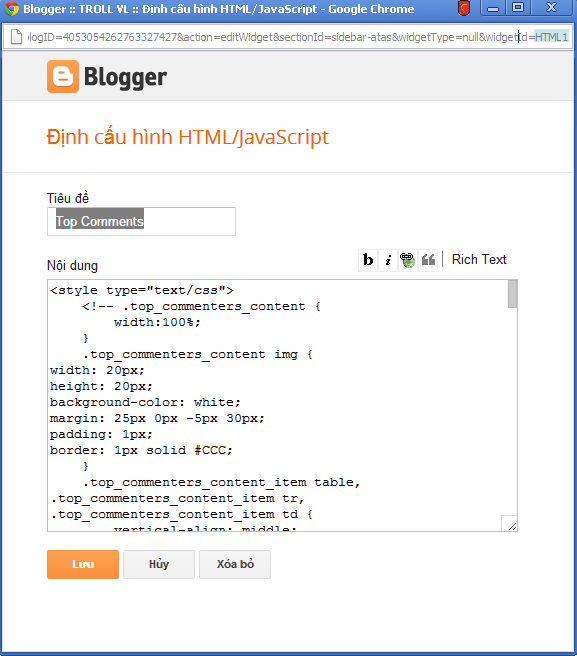
.topcm{background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidU8oDWaitnvje1-AWwmt8gUQuQ90vx4QwuqY075lH-9YazHJsRE_p7FKIx992tRuuG5Inc6_OEdhXDCUSXB6naCeR96-LdUDx5Q-q9NcDQT6A2YxgHllT9AI7ye9xM8tNSd76e87c6P5i/s1600/topcm.png);Bước 3: Xác định ID của widget top comment bằng cách click vào biểu tượng hình cà-lê và ID là phần được tô màu trong hình dưới, ví dụ là HTML1
background-repeat: no-repeat;margin: 5px 0px -250px 0;height: 244px;}

<b:widget id='HTML1' locked='false' title='Top Comments' type='HTML'><b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <data:content/>Thêm <div class='topcm'/> vào ngay sau <div class='widget-content'> ta sẽ được đoạn code
<b:widget id='HTML1' locked='false' title='Top Comments' type='HTML'><b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'><div class='topcm'/> <data:content/>Bước 5: Lưu lại template





























































Không có nhận xét nào:
Đăng nhận xét
Những người bạn