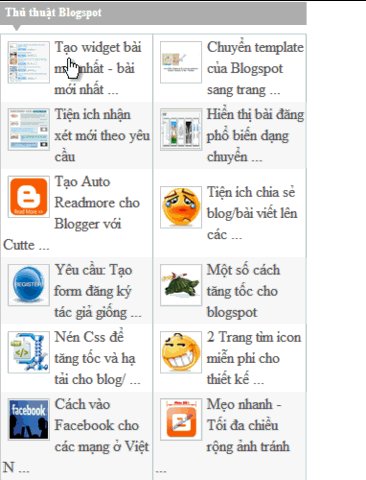
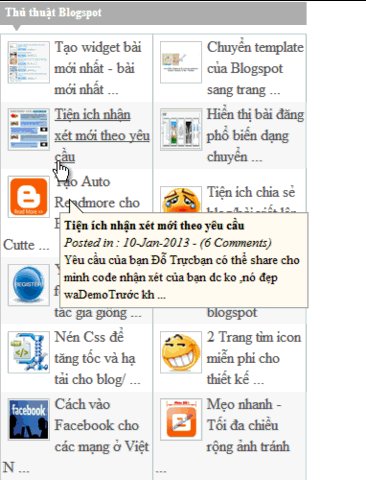
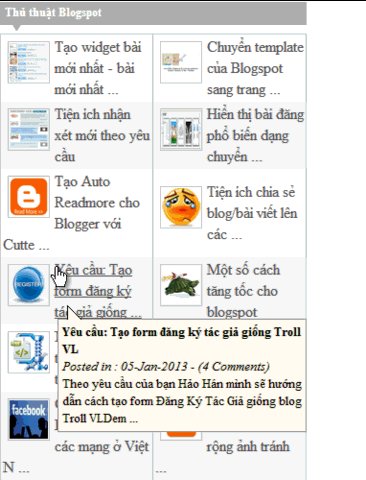
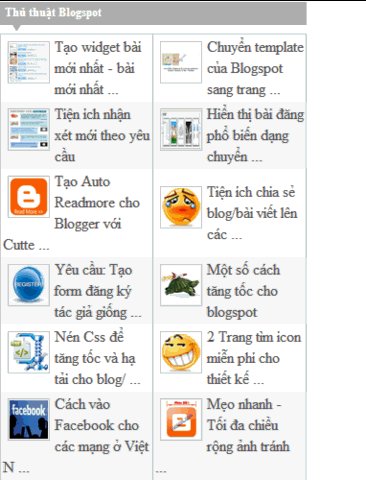
Bài viết này mình sẽ hướng dẫn cách tạo widget Bài Mới Nhất Hiển Thị 2 Cột khi rê chuột vào bài viết sẽ có hiệu ứng toolip mô tả về bài viết đó nhìn rất bắt mắt. Đặc biệt tốc độ load của tiện ích này cũng khá nhanh. Mời bạn xem demo ở bên dưới để hiểu rõ hơn về thủ thuật này

Cách thực hiện
Bước 1: Vào blogger → Mẫu → Chỉnh Sửa HTMLBước 2: Dán code bên dưới vào trước thẻ ]]></b:skin> sau đó lưu lại template
/*Tooltip*/Bước 3: Vào blogger → Bố cục → Thêm một widget HTML/Javascript mới sau đó dán vào phần nội dung code bên dưới rồi lưu lại để hoàn thành thủ thuật
#osdhtmltooltip{
border: #999 1px solid;
padding: 4px;
font-size: 10pt;
z-index: 100;
left: -300px;
visibility: hidden;
width: 350px;
font-family: Arial;
position: absolute;
background-color: #fcfee4;
text-align: left;
}
#osdhtmltooltip img{
float: left;
padding: 3px;
border: solid 1px #FFF;
margin: 2px;
}
#osdhtmltooltip h3{
color: #000;
padding: 2px;
margin: 0px;
font-weight: bold;
text-transform: none;
text-decoration: none;
}
#osdhtmltooltip span{
color: #999;
font-style: italic;
}
#osdhtmltooltip div{
color: #000;
}
#osdhtmlpointer{
z-index: 101;
left: -300px;
visibility: hidden;
position: absolute;
}
#rc-posts-2-col {
width:320px;
}
#rc-posts-2-col h3 {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_sS-3DC7eQb9MhLDb7ViQrQOjTFRTNU_UIW7pDx_GxQFkwkhM3noS1wB4msNnhHoRGVZMQAmFKyVwes_0C9bbF8W7VgSE4ZteSj0rDQL7JiaEauJHGSjfc8XPo_Dx2kBIp1ozT3oClPVF/s1600/recent-bg.png) no-repeat top left;
padding:3px 5px 14px 5px;
font-size:12px;
margin:0px;
color:#fff;
}
table#rc-2cot {border-top:1px solid #ccc;border-bottom:1px solid #ccc; border-left:1px solid #ccc;}
#rc-tr1 {background:#f3f3f3;}
#rc-tr0 {background:#fff;}
#rc-td {padding:2px; color:#ff0000; border-right:1px solid #ccc;width:160px;}
#rc-td img {float: left;width: 40px;height: 40px;border: 1px solid #ccc;margin:5px;padding: 1px;}
#rc-td a {color:#ff0000;text-decoration:none;}
#rc-td a:hover {text-decoration:underline;}
<script src="http://trollvlhcv.googlecode.com/svn/trunk/demo/System_Tooltip.js" type="text/javascript"></script>
<script type="text/javascript">
numposts = 12; //số bài viết hiển thị trong tiện ích
postcount = 400; //số kí tự của đọan nội dung tóm tắt bài viết
sumTitle = 40; // số kí tự của tiêu đề bài viết
colortitle = "#555";
tcolortitle = "#ff6c00"; // màu của tiêu đề bài viết ở phần mô tả
cmcolor = "#6b1f01"; // màu của phần thông tin bài viết (gồm : ngày đăng và số nhận xét)
nocmtext = "No Comment";
cmtext = "Comments";
posttext = "Posted in";
label = "Thủ Thuật Blogspot"; //Tên nhãn
home_page = "http://www.trollvl.com/";// Link blog của bạn
</script>
<div id="rc-posts-2-col"><h3>Thủ thuật Blogspot</h3><div id="rc-posts-loading"><img align='absmiddle' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8r1x-EjmpeECyole01LIZgtWpXWfDiJDqWUefXy4qeifb7HOAvXQTeZq_nBRT6zXQ_sNWTBw_XHUJjzarEVIogMIcCcDlHKShpFecS9PbudbbspaTBxXHKMJBn0Qhf0MDy9RKl0M2CIlr/s1600/loading.gif'/></div>
<script src="http://trollvlhcv.googlecode.com/svn/trunk/demo/tooltip-rc-post-2cot.js" type="text/javascript"></script>
</div>
- Thay đổi những thông số sao cho phù hợp với blog của bạn
- Download 2 file .js về để sử dụng lâu dài
- Bạn hãy dựa theo hướng dẫn của bài viết này để tự tạo cho mình một style riêng nhé!
Nguồn





























































Không có nhận xét nào:
Đăng nhận xét
Những người bạn